زبان برنامه نویسی css یکی از زبان های حوزه طراحی فرانت اند می باشد که در ادامه به بررسی این زبان می پردازیم.
css چیست
CSS به معنای “Cascading Style Sheets” است و یک زبان نشانهگذاری می باشد که برای توصیف نحوه نمایش اطلاعات و محتوای وب سایتها به کار میرود. این زبان به طور اصلی برای تعیین ویژگیها و استایلهای یک صفحه سایت مانند رنگها، فونتها، فاصلهها، حاشیهها، و دیگر خصوصیات ظاهری مورد استفاده قرار میگیرد.
استفاده از این زبان برنامه نویس به توسعهدهندگان این امکان را میدهد که از جدا بودن استایل و ظاهر از ساختار HTML استفاده کنند. این امکان باعث میشود تا تغییرات در ظاهر یک صفحه وب بدون تغییر در ساختار HTML صورت گیرد و این امر بسیار مفید می باشد زیرا توسعهدهندگان میتوانند به راحتی استایلها را تغییر دهند و بهینهسازیها و اصلاحات را انجام دهند بدون این که نیاز به تغییرات در ساختار محتوا داشته باشند.
پیشنهاد وب ژین : برنامه نویسی فرانت اند چیست؟
یک مثال از این زبان
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
}
h1 {
color: #333;
text-align: center;
}
p {
color: #666;
margin-bottom: 20px;
}
پیشنهاد وب ژین : برنامه نویسی فرانت اند چیست؟
کاربرد های اصلی این زبان چیست
این زبان یک زبان استایلدهی است که برای تعیین نمایش و ظاهر یک وبسایت یا صفحه وب استفاده میشود. کاربردهای اصلی این زبان برنامه نویسی عبارتند از:
استایلدهی (Styling):
این کاربرد اصلی CSS است. با استفاده از این زبان میتوانید فونتها، رنگها، اندازهها، حاشیهها، و سایر ویژگیهای ظاهری محتوای وب سایت را تعیین کنید. این امکان به طراحان و توسعهدهندگان این اجازه را میدهد تا ظاهر وبسایتها را به دلخواه شخصیسازی کنند.
تنظیمات چیدمان (Layout):
این زبان این اجازه را میدهد که چیدمان محتوا در صفحه وب سایت را کنترل کنید. این شامل تنظیم اندازه و موقعیت المانها مانند divها، فرمها، و تصاویر میشود.
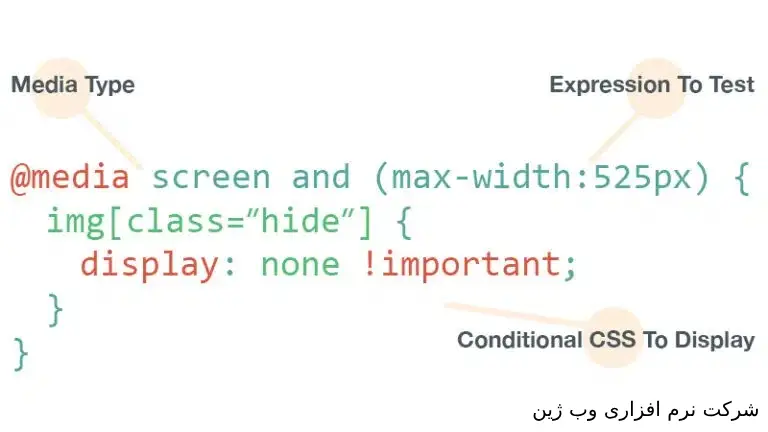
پاسخگویی به اندازه صفحه (Responsive Design):
با استفاده از این زبان، میتوانید طراحی واکنش گرا (Responsive Design) را پیادهسازی کنید. این به معنای این است که وبسایت یا صفحه وب به طور خودکار بر اساس اندازه نمایشگر کاربر تنظیم میشود.
انیمیشن و ترتیب (Animation and Transitions):
این زبان امکان ایجاد انیمیشنها و ترتیبهای حرکتی برای المانها را فراهم میکند. این امکان به طراحان و توسعهدهندگان این اجازه را میدهد تا تجربه کاربری را بهبود بخشند.
استفاده از فونتهای دلخواه (Custom Fonts):
میتوانید فونتهای دلخواه خود را در وبسایتها استفاده کنید و به این ترتیب استایل متنها را به شکل دلخواه خود تغییر دهید.
تعریف چیدمان چندرسانهای (Multimedia Layout):
این امکان را فراهم میکند که چیدمان المانهای چندرسانهای مانند تصاویر، ویدئوها، و صداها را در صفحه وب تنظیم کنید.
استفاده از این زبان باعث جداشدن استایل از محتوا میشود که این امکان را به توسعهدهندگان میدهد تا به راحتی تغییرات در ظاهر وبسایت اعمال کنند بدون این که نیاز به تغییر در کدهای HTML داشته باشند.

ساختار css
ساختار CSS به صورت اصولی شامل یک مجموعه از قوانین و تعاریف است که نحوه نمایش وبسایت یا صفحه وب را تعیین میکند. ساختار اصلی CSS به صورت زیر است:
- انتخابگرها (Selectors): انتخابگرها عناصر HTML را انتخاب کرده و به آنها استایلها را اعمال میکنند. انتخابگرها میتوانند بر اساس نوع المان (برچسب HTML)، کلاس، شناسه، ویژگی، و حتی ترکیبات مختلفی از این عوامل باشند.
/* انتخاب با برچسب */
p {
color: blue;
}
/* انتخاب با کلاس */
.highlight {
background-color: yellow;
}
/* انتخاب با شناسه */
#header {
font-size: 24px;
}- ویژگیها (Properties): هر قانون CSS ویژگیهای خاصی را برای المانهای انتخاب شده تعیین میکند. هر ویژگی دارای یک مقدار است که نشاندهنده مقدار موردنظر برای آن ویژگی است.
/* ویژگی color برای تغییر رنگ متن */
p {
color: red;
}
/* ویژگی font-size برای تعیین اندازه فونت */
#title {
font-size: 18px;
}- مقدار (Values): مقدارها به ویژگیها تخصیص مییابند. مثلاً در ویژگی
color: red;، “red” مقدار ویژگی رنگ است. - ترکیب قوانین (Rules): یک ترکیب از انتخابگر، ویژگی و مقدار به یک قانون CSS معروف است. هر قانون مشخص میکند چگونه المانهای انتخاب شده باید نمایش داده شوند.
/* یک قانون CSS که رنگ متن تمامی پاراگرافها را تغییر میدهد */
p {
color: green;
}- گروهبندی قوانین (Declaration Blocks): یک گروه از قوانین به نام (Declaration Block) میتواند شامل چندین قانون باشد و با استفاده از یک آکولاد باز
{و بسته}مشخص میشود.
/* گروهی از قوانین در یک بلوک اظهارات */
h1 {
color: blue;
font-size: 28px;
}- ارث بری (Inheritance): بسیاری از ویژگیها به طور پیشفرض به زیرمجموعههای المانهای HTML انتقال مییابند. اگر یک المان فرزندی ویژگی معینی نداشته باشد، از ویژگی معین در المان والدین به ارث میبرد.
/* ویژگی text-align از المان والدین به المانهای فرزندی انتقال مییابد */
.parent {
text-align: center;
}
.child {
/* این المان هیچ تعیینی برای text-align ندارد و از والدین به ارث میبرد */
}ساختار CSS به طور کلی به این شکل است و این قوانین را توسعهدهندگان و طراحان وب برای استایلدهی به صفحات وب خود استفاده میکنند.
روش های اضافه کردن css به html
برای اضافه کردن این زبان به HTML، شما میتوانید از چندین روش استفاده کنید. در زیر، چند روش معمول برای اتصال آورده شده است:
1. اضافه کردن درونی (Inline):
در این روش، استایلها به صورت مستقیم در تگهای HTML اضافه میشوند. این استایلها فقط بر روی المان مشخص شده اعمال میشوند.
<p style="color:red;">This is a paragraph.</p>2. اضافه کردن درون فایل (Internal):
در این روش، کدها درون بخش <style> تگ <head> قرار میگیرند.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Internal CSS Example</title>
<style>
p {
color: blue;
}
</style>
</head>
<body>
<p>This is a paragraph with internal CSS.</p>
</body>
</html>3. اضافه کردن خارجی (External):
در این روش، کدهادر یک فایل جداگانه قرار میگیرند و سپس با استفاده از تگ <link> به صفحه HTML اتصال داده میشوند.
فایل styles:
/* styles.css */
p {
color: green;
}HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>External CSS Example</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<p>This is a paragraph with external CSS.</p>
</body>
</html>4. از CDN (Content Delivery Network) استفاده کردن:
به جای داشتن یک فایل محلی، شما میتوانید از یک CDN برای ارائه فایل CSS استفاده کنید. به عنوان مثال:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CDN CSS Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
</head>
<body>
<p>This is a paragraph with CSS from CDN.</p>
</body>
</html>در اینجا، از یک CDN برای استفاده از فایل Bootstrap استفاده شده است.
هرکدام از این روشها مزایا و معایب خود را دارند و انتخاب هر کدام از آن ها به نیازهای پروژه شما بستگی دارد.

نسخه های مختلف css
این زبان یک زبان استایلدهی است که در طراحی و نمایش وبسایتها مورد استفاده قرار میگیرد. در طول زمان،نسخههای مختلفی منتشر شدهاند که هر کدام ویژگیها، توسعهها و بهبودهای جدیدی را بهدنبال داشتهاند. در زیر، به برخی از نسخههای CSS اشاره شده است:
- نسخه نخست (1996): نخستین نسخهٔ CSS که ویژگیهای ابتدایی استایلدهی را شامل میشد.
- نسخه دوم (1998): نسخهٔ دوم CSS که ویژگیهای بیشتری از جمله چیدمان، پوزیشنینگ، و متنهای پیشرفته را ارائه داد.
- آپدیت نسخه دوم (2004): بروزرسانی CSS2 با اصلاح برخی ایرادها و اضافه کردن ویژگیهای جدید.
- نسخه سوم: CSS3 یک مجموعه از ماژولهای جدید است که به تدریج و با جداشدن از نسخه CSS2 توسعه یافته است. هر ماژول مرتبط با ویژگیها و توانمندیهای خاصی از طراحی وب است. برخی از این ماژولها عبارتند از:
- Selectors: افزایش تواناییها در انتخاب المانها در مستندات HTML.
- Colors: افزودن پشتیبانی برای رنگهای RGBA و HSLA.
- Box Model: بهبودهایی در مدل جعبه و ابعاد المانها.
- Text: امکانات بهتر برای استایلدهی به متنها.
- Transitions و Animations: اضافه کردن انتقالها و انیمیشنها.
- Flexbox و Grid: افزودن چیدمان انعطافپذیر و توسعه دادهشده.
- نسخه چهارم: در حال حاضر، مفهوم CSS4 بهعنوان یک نسخه جدید و جامع از CSS در کانون توجه است. بهطور کلی، CSS4 به توسعه ادامه خواهد داد و ویژگیهای جدیدی را در خود جای خواهد داد.
توسعهدهندگان و طراحان وب معمولاً از ویژگیها و توانمندیهای جدید این تکنولوژی استفاده می کنند و بهبودیافته ترین نسخهای را که با مرورگرها سازگار است، انتخاب میکنند.
Syntax در زبان CSS
Syntax (نحو)، شیوه نوشتار و ساختار دستورات است. در زیر، نحو اصلی CSS را برای تعریف استایلها و ویژگیهای ظاهری المانهای HTML میآورم:
انتخابگرها (Selectors):
انتخابگرها برای انتخاب المانها در مستندات HTML استفاده میشوند.
selector {
property: value;
}انتخابگرهای مختلف:
میتوان از انتخابگرهای مختلف برای انتخاب المانهای خاصی استفاده کرد.
h1 {
color: blue;
}
.myClass {
font-size: 16px;
}شیوه اختصاص ویژگیها:
هر ویژگی با مقدار خود را به یک المان اختصاص میدهد.
p {
color: red;
font-size: 18px;
}توضیحات (Comments):
توضیحات با /* شروع شده و با */ ختم میشوند.
/* این یک توضیح است */
p {
text-align: center;
}گروه بندی درون بلوک (Declaration Blocks):
گروهبندی اظهارات درون یک بلوک با { و } انجام میشود.
h2 {
color: green;
font-size: 20px;
}استفاده از ویژگیهای متعدد:
میتوان چندین ویژگی به یک انتخابگر اضافه کرد.
p {
color: #333;
font-size: 14px;
margin-bottom: 10px;
}مقادیر:
مقادیر مختلف برای ویژگیها وجود دارند.
h3 {
font-family: 'Arial', sans-serif;
margin: 0 20px;
}استفاده از شورتکدها:
برخی از ویژگیها میتوانند با استفاده از شورتکدها به صورت کوتاهتر نوشته شوند.
margin: 10px 5px 15px 20px; /* برخورداری از تمام حالتها */این مثالها تنها یک دید کلی از نحو این زبان هستند. توسعهدهندگان میتوانند از این نحوهنگاری برای تعیین استایلها و ظاهر وبسایتها استفاده کنند.

بهترین منبابع یادگیری این زبان
منابع متعدد و فراوانی جهت یادگیری زبان این زبان وجود دارند که در ادامه چند مورد از بهترین منابع خدمت شما ارائه شده است.